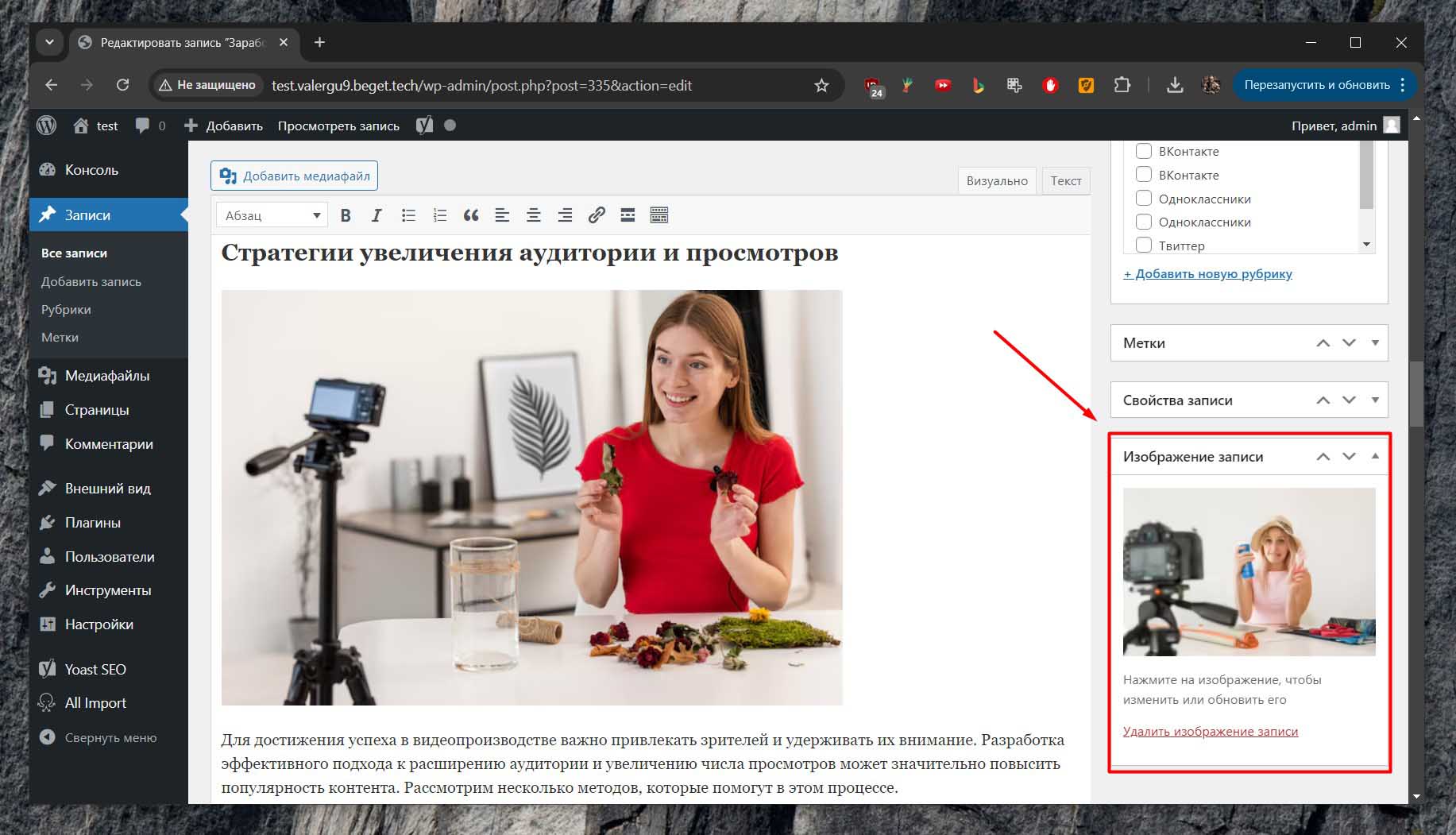
Итак, изображение записи - это картинка, которая выступает в качестве обложки для статьи (См. скриншот ниже). Чтобы у статьи появилась своя обложка, ее, соответственно, необходимо задать. Поскольку, проставлять миниатюры вручную для каждой статьи это довольно длительный и утомительный процесс, давайте попробуем максимально его автоматизировать.

Устанавливаем миниатюры записи статьям при помощи плагина Featured Image from URL
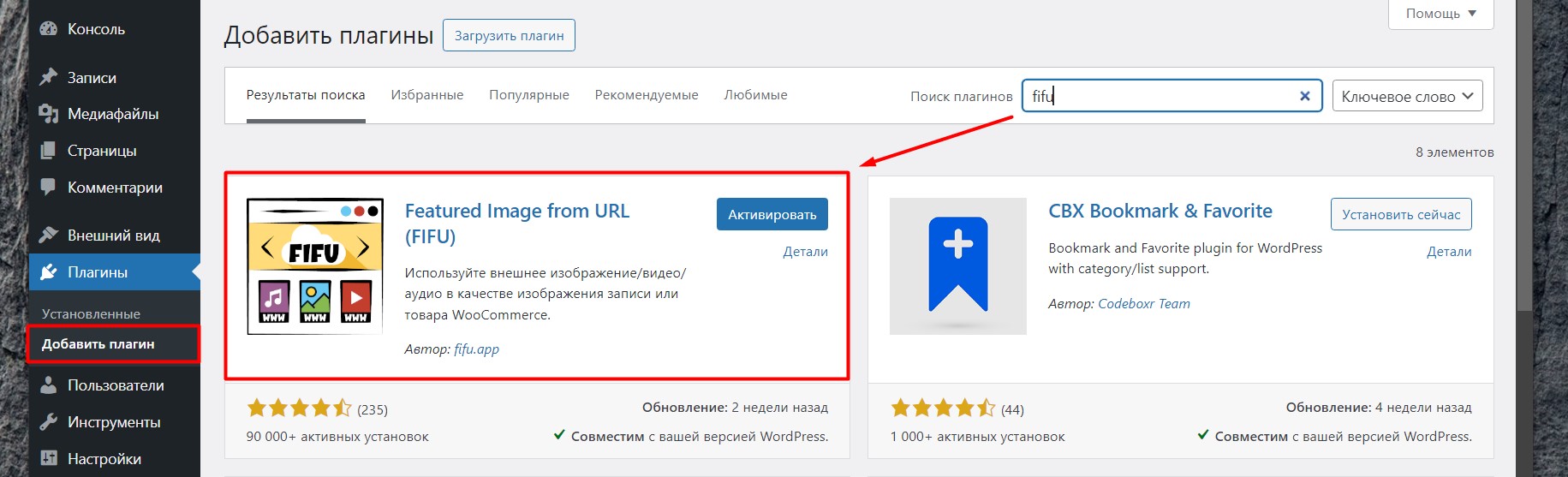
Итак, предположим, что у Вас есть чистый сайт и Вы еще не успели импортировать на него Ваши сгенерированные статьи. В таком случае, нам потребуется установить плагин под аббревиатурой FIFU, что расшифровывается как Featured Image from URL. Переходим в раздел Плагины и жмем Добавить плагин. В строке поиска пишем FIFU и устанавливаем плагин (См. скриншот ниже). Затем активируем его.

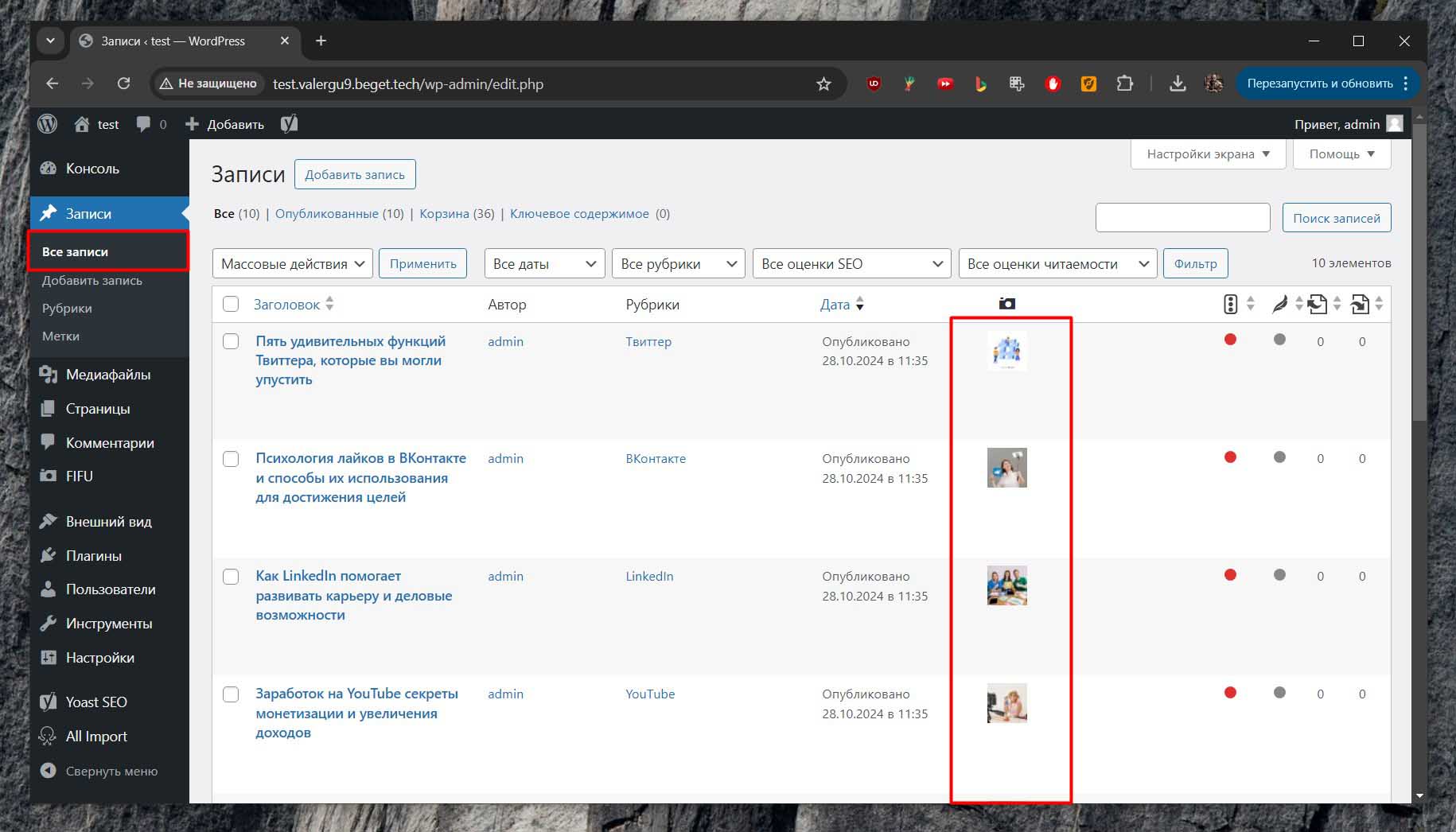
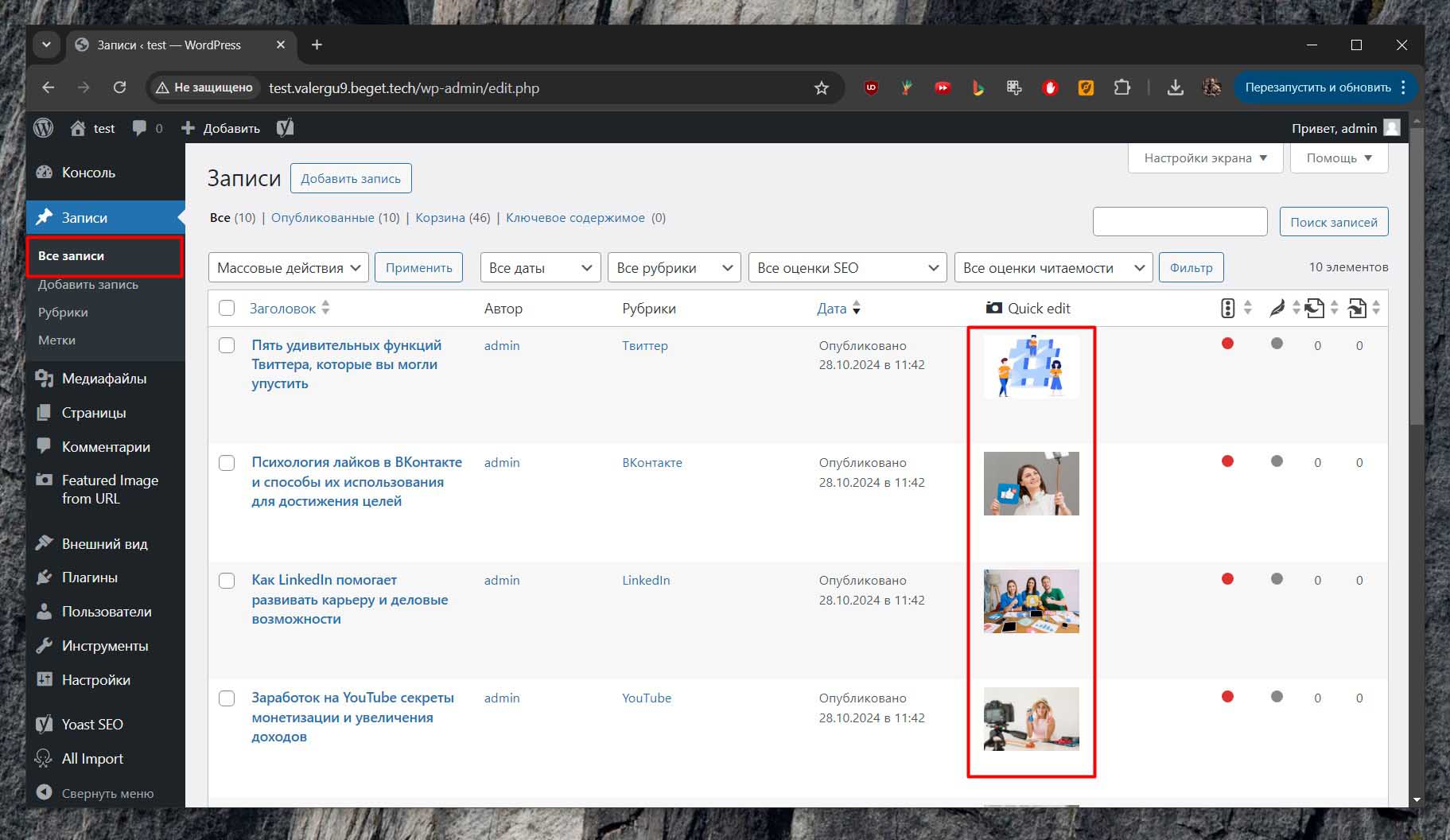
Больше ничего настраивать и делать не нужно. Импортируем наши статьи при помощи плагина WP All Import, о чем мы рассказывали в прошлой нашей статье, и после удачного импорта отправляемся в раздел Записи. Как видите, у каждой записи появилась своя обложка (См. скриншот ниже). Таким образом, когда мы импортируем статьи на сайт и при условии, что у нас установлен и активирован плагин FIFU, у каждой статьи будет автоматически проставляться обложка. Берется она из первой картинки в статье.

Теперь рассмотрим вариант, когда Вы уже импортировали статьи на сайт, и Вам необходимо каким-то образом проставить обложки. В таком случае, Вам понадобится особая версия плагина FIFU, которую Вы можете скачать в нашей группе в Телеграмме, или же самостоятельно найти на просторах интернета. К сожалению, простая версия плагина, которую мы использовали ранее, нам не подойдет, так как она очень сильно урезана по функционалу и годится только, если Вы еще не загружали Ваши статьи. У нас же, в нашем случае, все наоборот. Статьи уже были загружены.
Итак, жмем Добавить плагин - Загрузить плагин, выбираем архив и устанавливаем (См. скриншот ниже). Активируем плагин и в боковой панели админки Wordpress появился раздел отвечающий за настройку нашего плагина. Переходим в него.

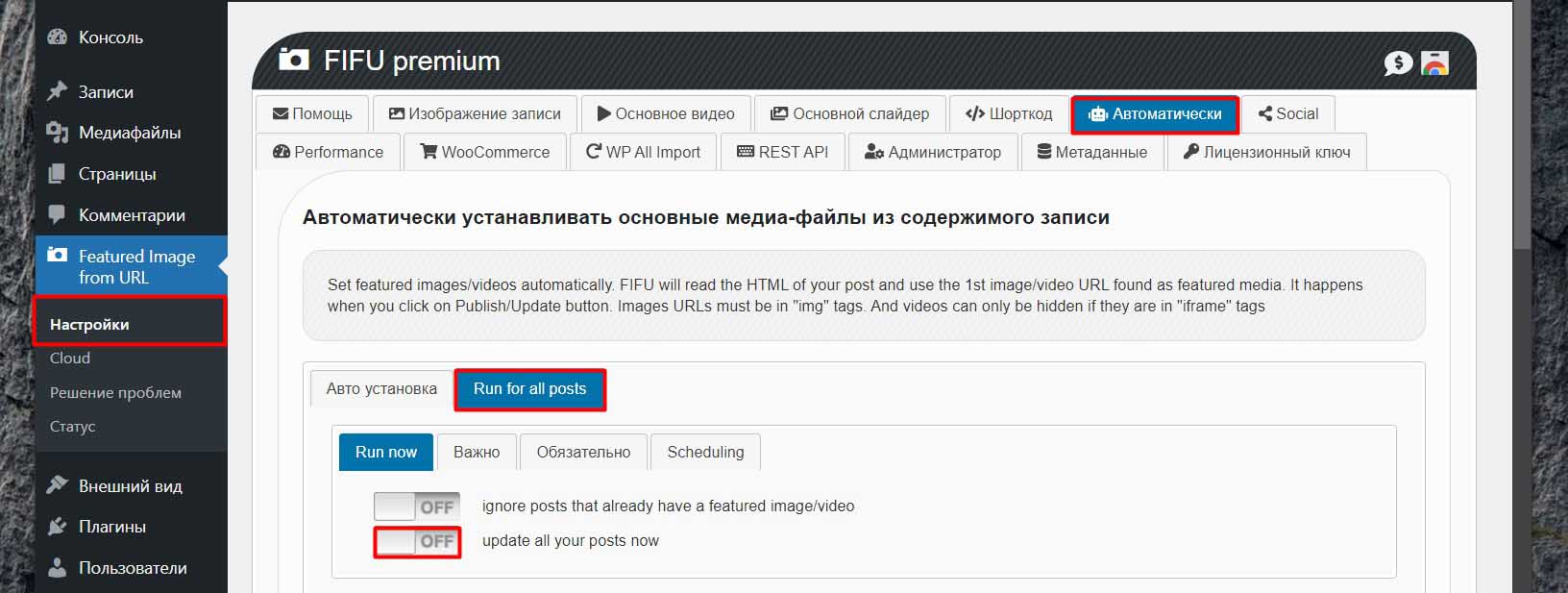
Отлично. А сейчас мы без лишней воды покажем, как буквально нажав одну кнопку проставить миниатюры для всех Ваших ранее загруженных статей. Жмем Автоматически - Update all your posts now (См. скриншот ниже).

Ну что же, давайте проверим. Переходим в записи и видим, что у каждой нашей статьи теперь есть обложка (См. скриншот ниже).

Никаких настроек плагина, как Вы видели, мы не производили. Но если Вам очень хочется покопаться в настройках, Вы конечно же можете это сделать. Но это не обязательно.
Задаем обложки статьям при помощи плагина Magic Post Thumbnail
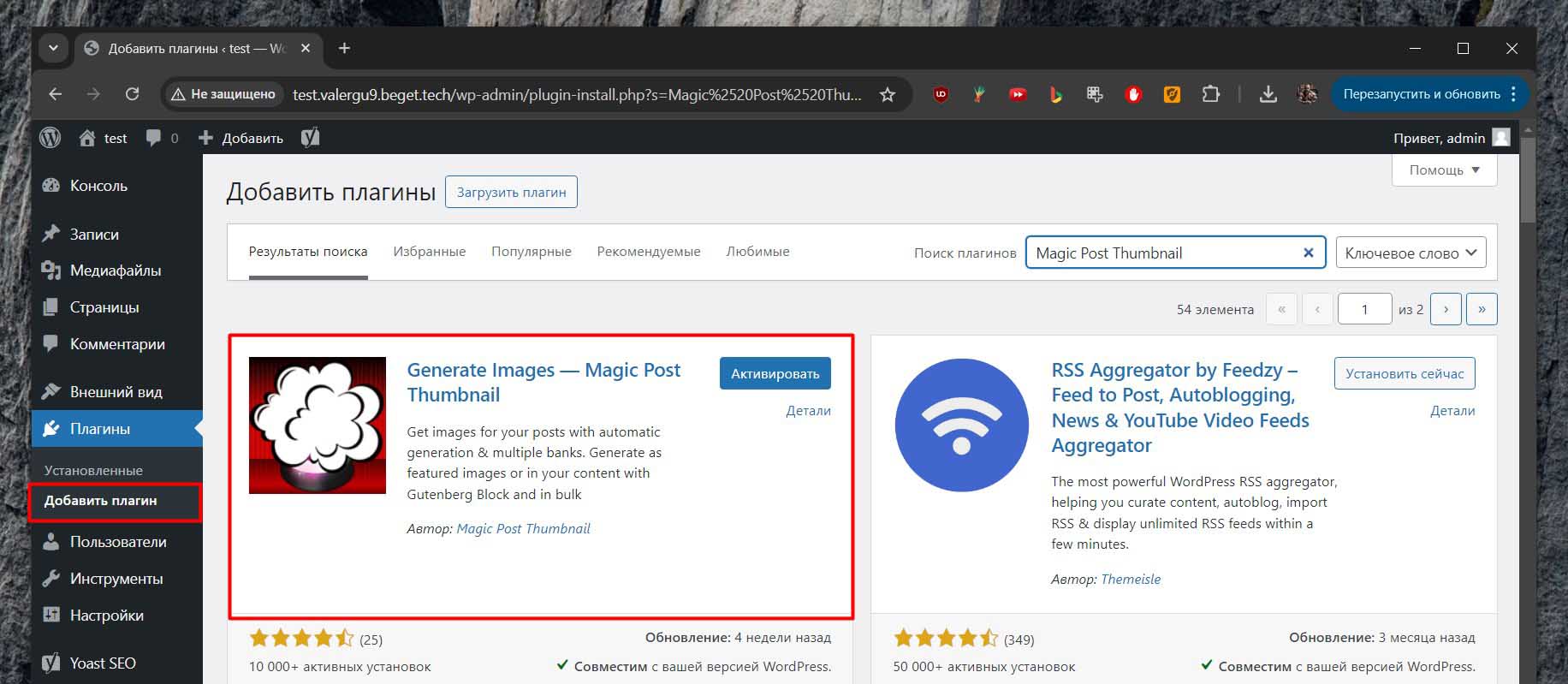
Давайте рассмотрим альтернативный способ, как можно задать изображения записям. Итак, нам потребуется установить плагин под названием Magic Post Thumbnail. Переходим в раздел Плагины и жмем Добавить плагин. В строке поиска пишем Magic Post Thumbnail (См. скриншот ниже). Устанавливаем и активируем, после чего, нас автоматически перенесет в раздел настройки плагина.

Итак, с помощью данного плагина, мы можем автоматически спарсить картинки из разных источников и установить их в качестве обложек для наших статей.
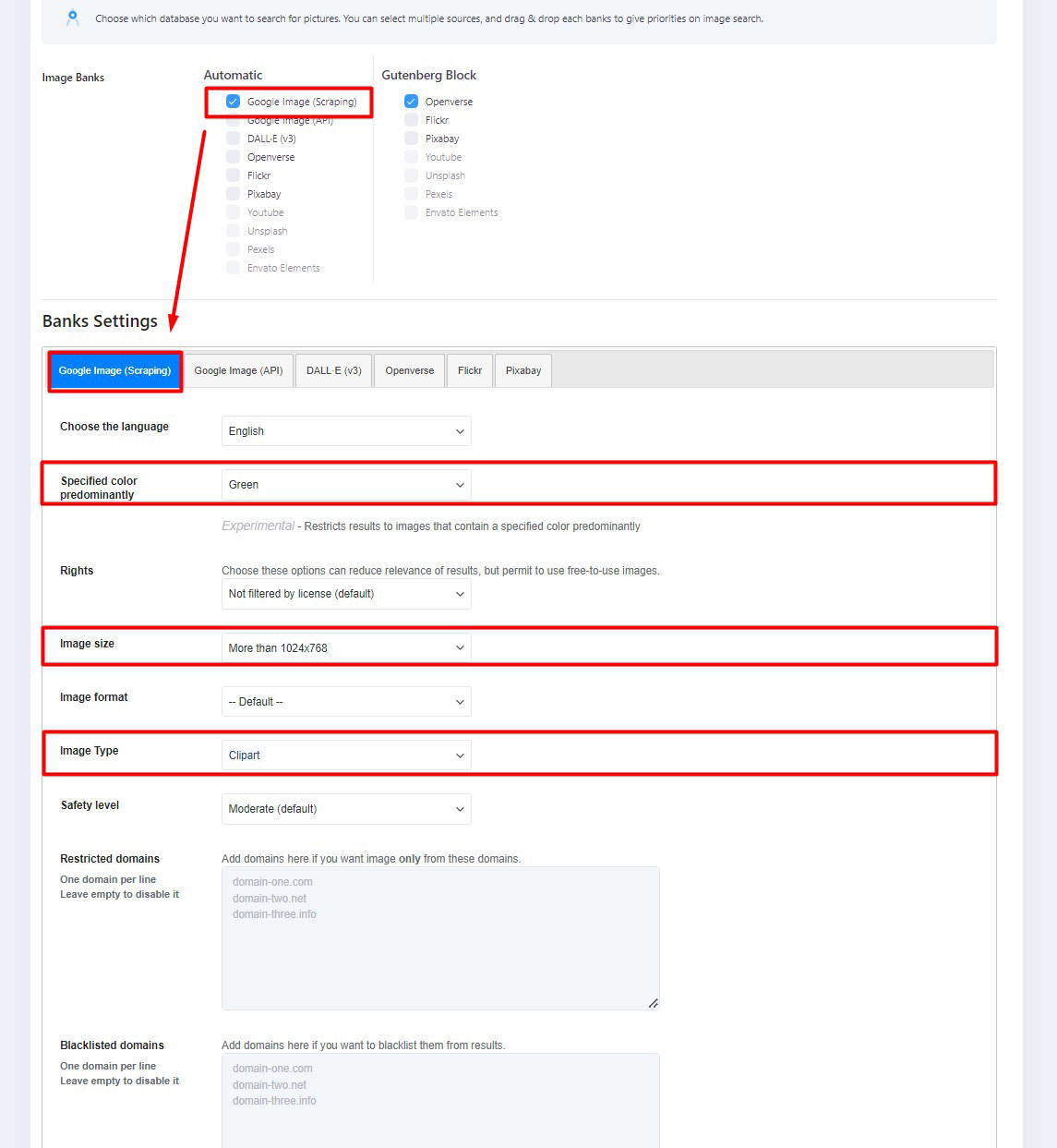
Например, мы можем указать, чтобы плагин брал картинки из поиска Google, и произвести более детальную настройку (См. скриншот ниже). К примеру, чтобы изображения собирались преимущественно зеленого цвета, имели размер больше чем 1024x768 пикселей и были исключительно в стиле клипарт. Можем указать, с каких конкретно сайтов собирать изображения, а также добавить ненужные домены в блэклист.

По плюс-минус такому же принципу можно настроить сбор картинок и через Flickr, Pixabay и так далее.
Также плагин может генерировать обложки с помощью DALL-E 3, но для этого понадобится подключить свой АПИ ключ.
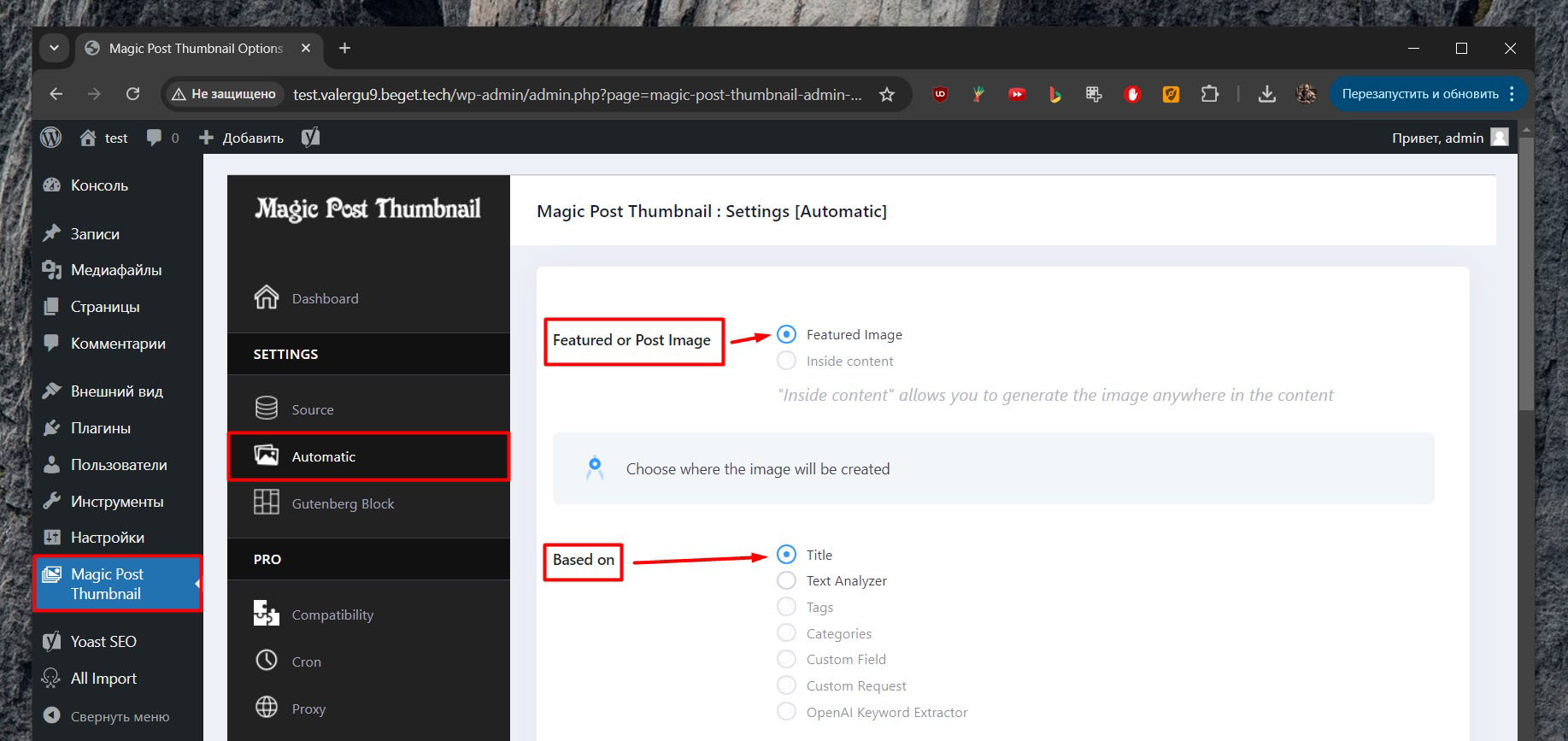
В разделе Automatic, мы видим, что в нашей бесплатной версии плагина мы можем парсить картинки исключительно для обложек статей (См. скриншот ниже) (в платной версии, можно парсить и другие картинки. Также в полной версии доступны и другие источники сбора изображений).

Подбор картинок происходит на основе Title, то есть, заголовка наших статей, но также можно выбрать вариант на основе анализа текста статьи целиком.
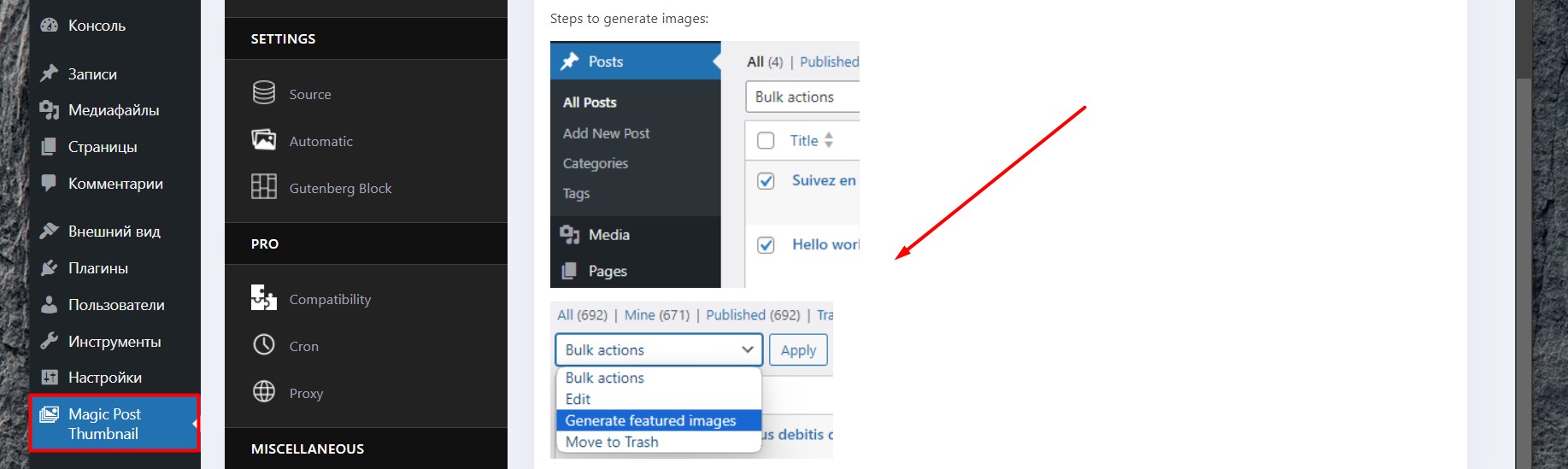
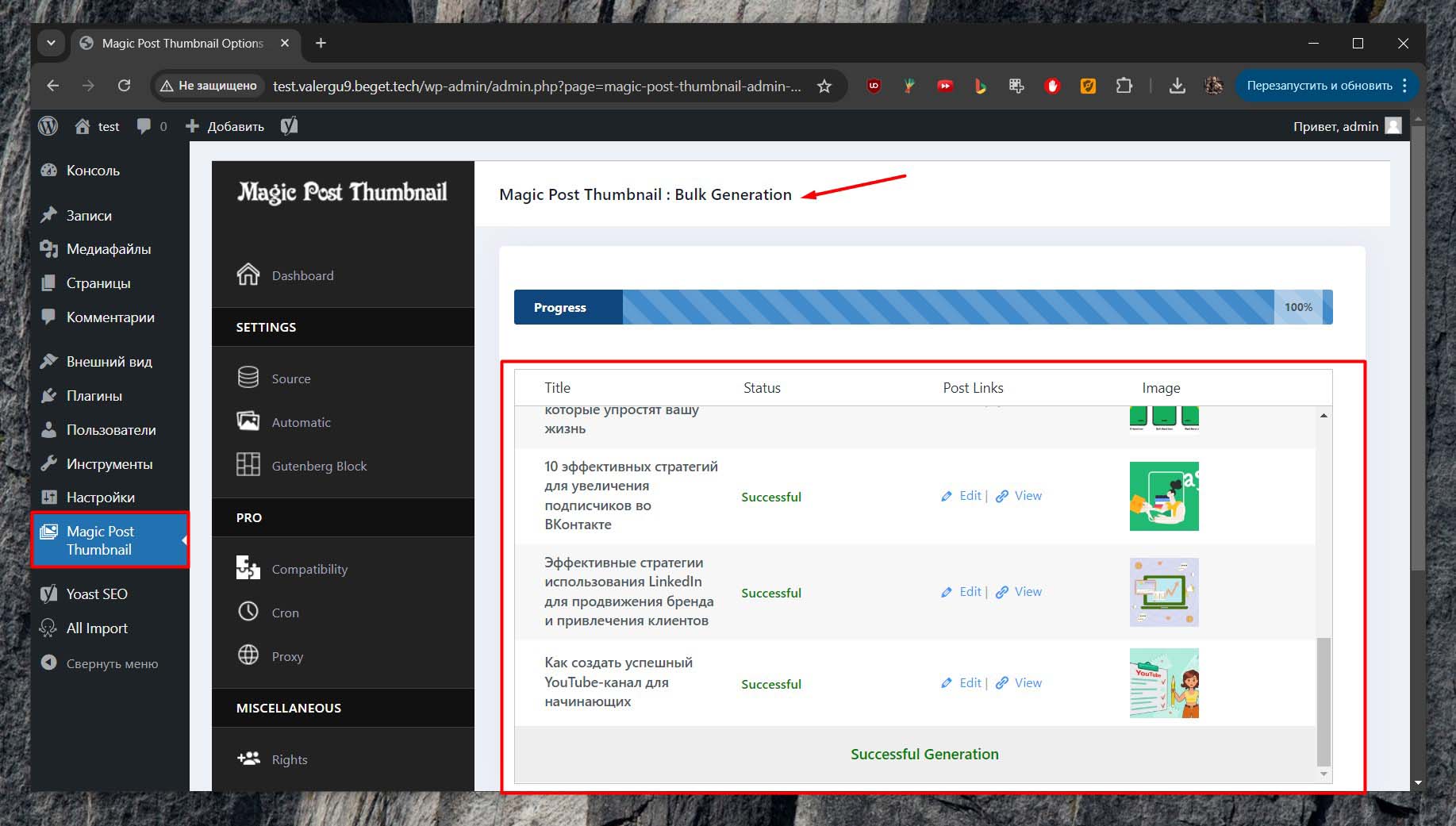
Итак, давайте попробуем добавить обложки к нашим статьям. Переходим в раздел нашего плагина, затем в пункт Ресурс. Здесь у нас установлены настройки, которые мы выбирали с Вами ранее. Переходим в пункт Bulk Generation и здесь нам показывают, как нужно запускать генерацию (См. скриншот ниже).

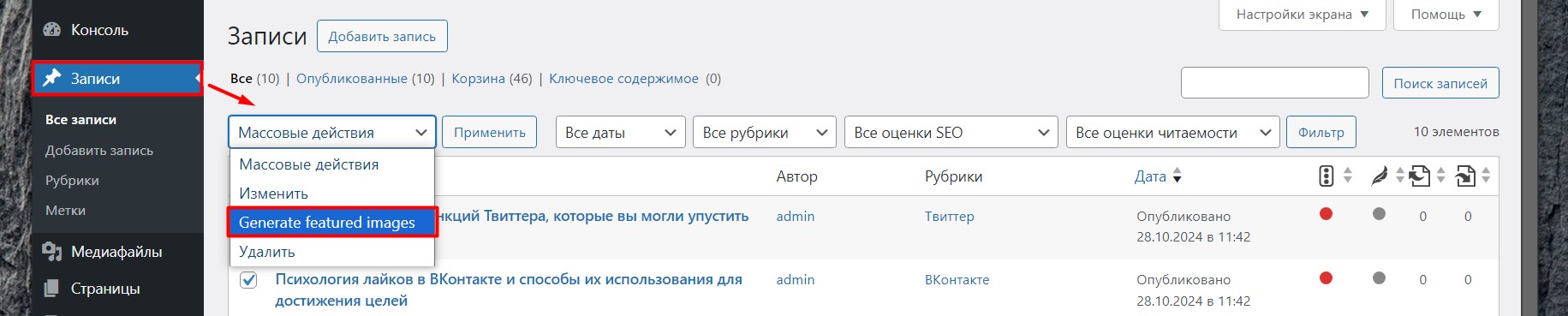
То есть, мы должны вернуться в раздел Записи, отметить наши статьи и в Массовые действия выбрать Generate Features Images (См. скриншот ниже). Ну что же, давайте нажмем Применить. Отлично, процесс пошел.

Как видите, мы получили обложки для всех наших статей. Как мы и указывали, картинки установились преимущественно с преобладанием зеленого цвета и в стилистике клипарта (См. скриншот ниже).

Откроем любую статью на выбор и убедимся, что обложка установилась корректно.
Ставим Thimbnails записям при помощи плагина Auto Featured Image
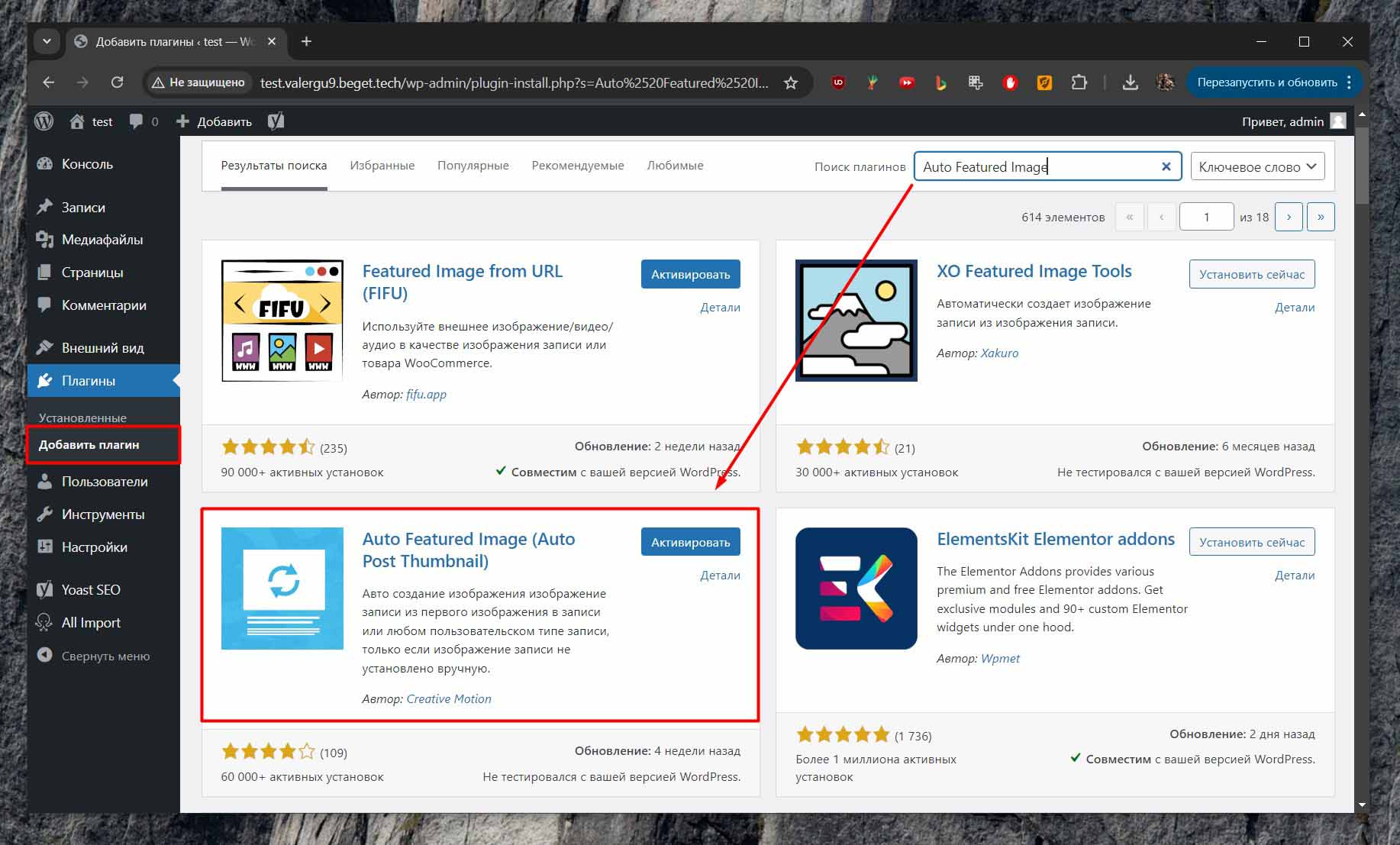
Еще один способ, как можно проставить обложки у наших статей. Для этого переходим в раздел Плагины и жмем Добавить плагин. В строке поиска пишем Auto Featured Image (См. скриншот ниже). Устанавливаем и активируем. В боковой панели админки появился раздел посвященный нашему плагину. Переходим в него.

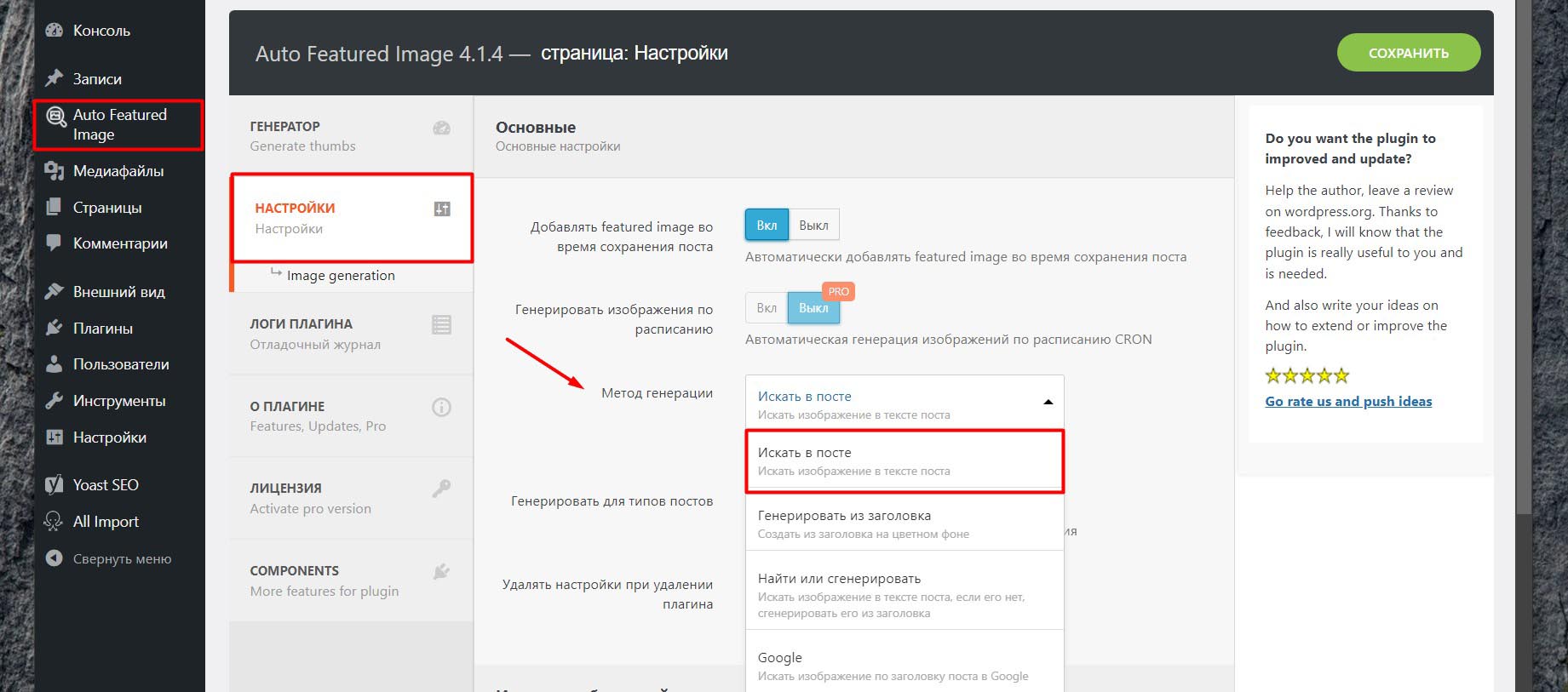
Прежде чем запустить генерацию изображений, давайте перейдем в Настройки плагина. Здесь, в пункте Метод генерации, мы можем выбрать, откуда плагин подтянет картинки (См. скриншот ниже).

Если оставить по-умолчанию Искать в посте, то плагин возьмет первую картинку из статьи в качестве обложки. Также можно подтянуть картинку из Гугла по заголовку статьи. Давайте остановимся на варианте по-умолчанию, так как нужная нам картинка у нас уже есть в нашей статье, вопрос только в том, чтобы сделать ее обложкой. Поэтому оставляем Искать в посте. Переходим обратно и нажимаем Сгенерировать изображения. На этом все будет готово.

